
Coral Restoration
This is a project created for the University of Miami Rosenstiel School of Marine and Atmospheric Science. The purpose of this project was to create an interactive website sharing information about the impact of climate change on corals and coral restoration. While some people are aware of the impact climate change has on coral reefs, many do not understand why coral reefs need to be restored. The Coral Restoration website was created in an attempt to amend this issue by sharing information about the benefits of corals and coral restoration.
Goal
Create an interactive website, sharing information on climate change and coral restoration
Role
3D modeling, UX design
Team
I worked on this project with three University of Miami students
Process
To begin our process we researched information online about coral reefs, coral restoration and the impact of climate change on corals. After learning more about corals we began the process of ideation, contemplating what information we should include in the website. Discussing what information to include helped us formulate an idea for the project. We wanted to explain what corals are, why they are important, how they are threatened, and how we can help them. With an idea in mind, we began sketching wireframes for the website. When the sketches were complete, we began creating 3D models of the coral restoration process with the intention of creating a short video explaining how coral reefs can be restored. With completed models, we began creating the video. The final step in our process was coding the website with HTML, CSS and JavaScript.

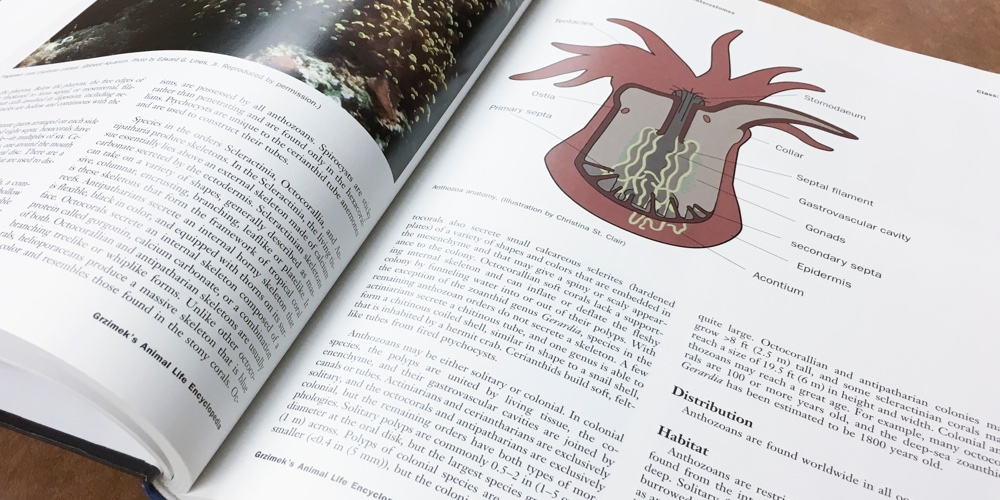
Research
The first step in our process was research. We conducted secondary research online to learn about coral reefs, coral restoration and the impact of climate change on corals. We were lucky to have Dr. Neil Hammerschlag, a marine ecologist and Research Assistant Professor at the University of Miami Rosenstiel School of Marine & Atmospheric Science assist us in this process. Reading different articles about corals and talking to Dr. Hammerschlag helped us understand what information we needed to share on the website.

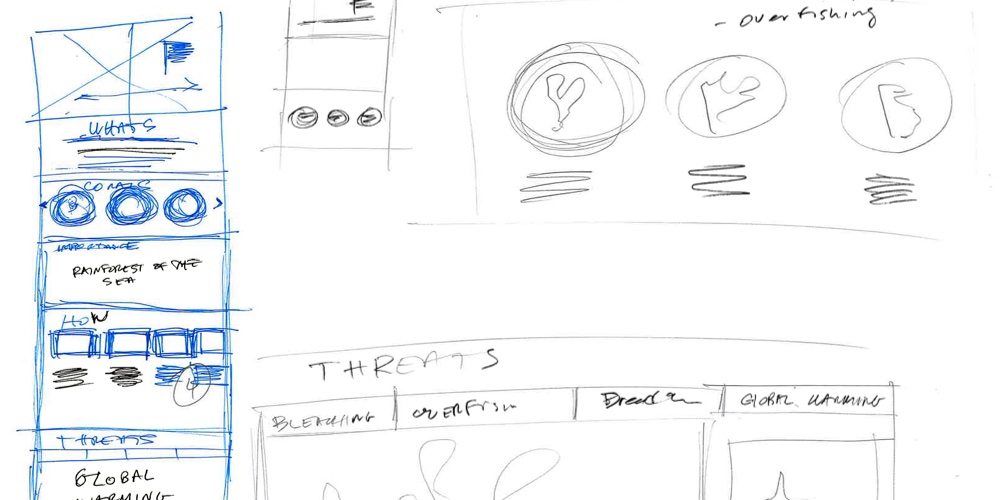
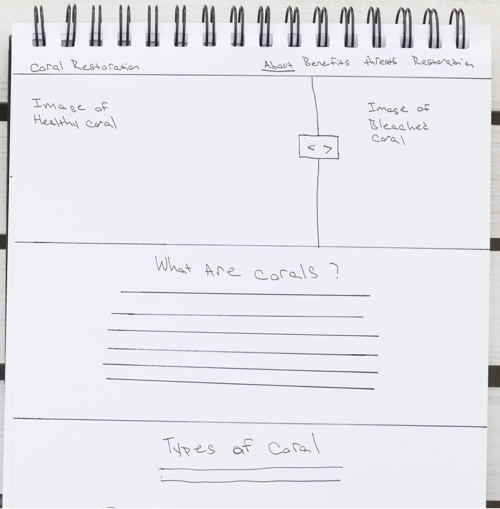
Sketches
With a better understanding of what information should be on the website we began sketching wireframes. Sketching our ideas allowed us visualize what the website could look like. This helped us decide what information to incorporate in the website and how to display the information to the website’s users.

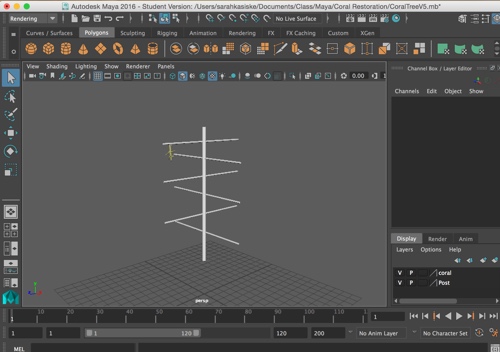
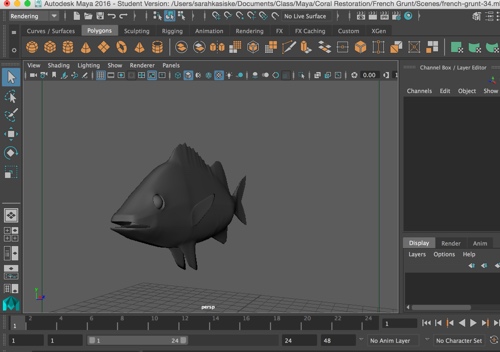
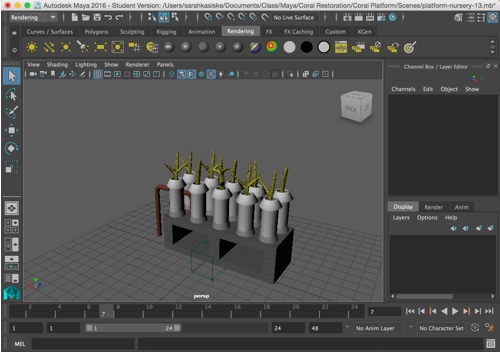
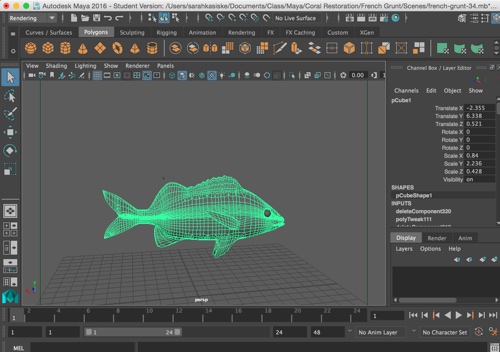
3D Models
When our sketches were complete we began creating content for the website. One of the more time intensive projects was creating 3D models to explain the coral restoration process. With the assistance of Alberto Cairo, a professor at the University of Miami we were able to create our 3D Models in Maya. My focus was creating the elements of a coral nursery.


Video Production
After finishing our 3D Models, Kristian Rodriguez, one of our team members worked to create a video explaining the coral restoration process.
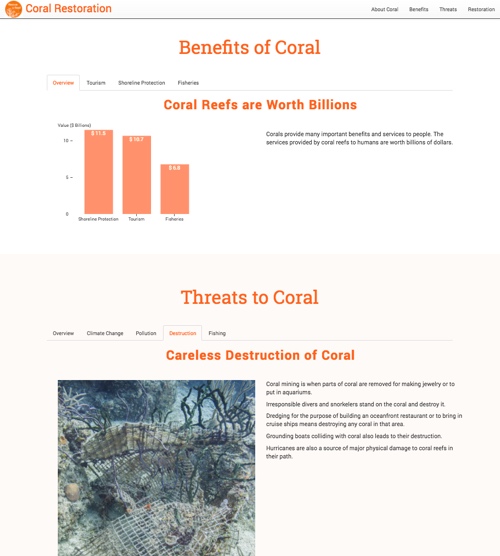
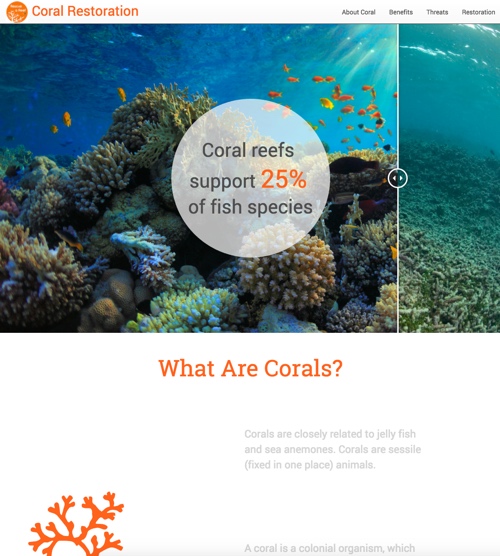
Website
The final step in our process was creating the website. Nicolas Aguirre and Louise Whitaker coded the website with HTML, CSS and JavaScript. Kristian and I assisted Louise in creating small graphics, collecting images and providing feedback for the design of the website.

View Additional Projects
Blueline
Blueline transforms the standard public safety radio into a radio application for police supervisors.
Sunnyside Reporting
Sunnyside Reporting is an online dashboard and reporting tool for nursing home administrators.
On a High Note
On a High Note is an interactive experience merging music, neuroscience and technology.
Homework Forecast
The Homework Forecast assists users deciding when they should complete their homework.