
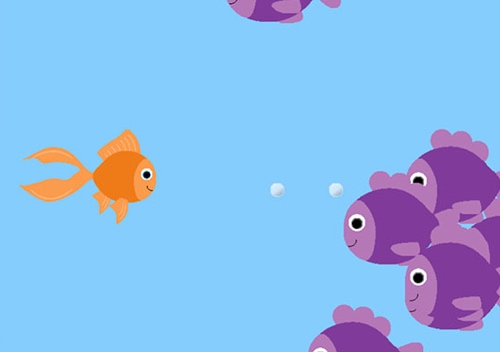
Feed The Fish
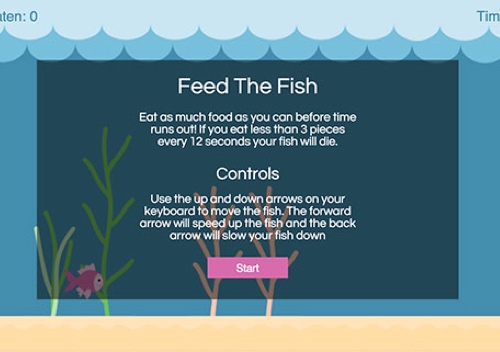
Feed the Fish is an online game created with JavaScript. In the game, players must move a fish up and down to collect food while the fish swims through the game. Players must collect as many pieces of food as possible within 12 seconds. If they fail to collect 3 pieces of food within 12 seconds the fish will not survive.
Goal
Create a game using JavaScript
Role
Coder, user interface designer
Team
This was an individual project
Process
I began my process researching games built with P5.JS, a JavaScript library. Exploring what was possible helped me generate ideas for the game. After exploring several ideas I decided on an initial concept for Feed the Fish. With this concept in mind, I began drafting the game with code. Coding the game allowed me to see flaws in my initial concept and adapt the game to be more fun to play. After solidifying how the game would work I began designing different components for the game in Illustrator. The final step in my process was combining my code and design to create a working prototype of the game.

Research
To begin my project I conducted secondary research online. Being new to JavaScript, I started my research by studying documentation for P5.JS to see how I could utilize the JavaScript library. Reading the documentation helped me learn what types of games I could create. After gaining an understanding of how I might use P5.JS, I began researching a few simple JavaScript games. Viewing other games created with JavaScript allowed me to visualize what was possible and assisted me in establishing parameters for my project.

Idea Generation
The second step in my process was brainstorming ideas for my game. Coming up with a game idea was a new challenge for me. Discussing ideas with different people helped me see what type of games people might be interested in. Taking input from others, I began to formulate an initial concept for my game.

Code
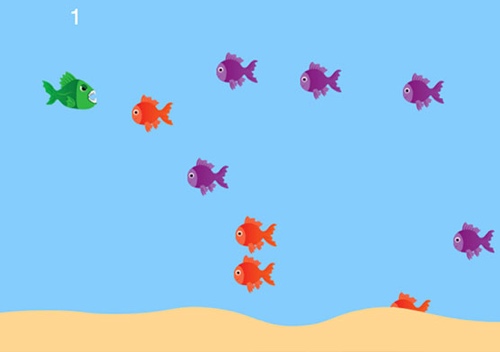
To begin visualizing how my game might work I created a few basic fish using Illustrator. I used these as placeholders when coding a prototype of the game. When my fish were complete, I used JavaScript to code a prototype. This allowed me to test the game. Testing the game with different people helped me realize that while my game worked, it was not very fun to play. With a few edits to the game I was able to make it more interesting for people to play.

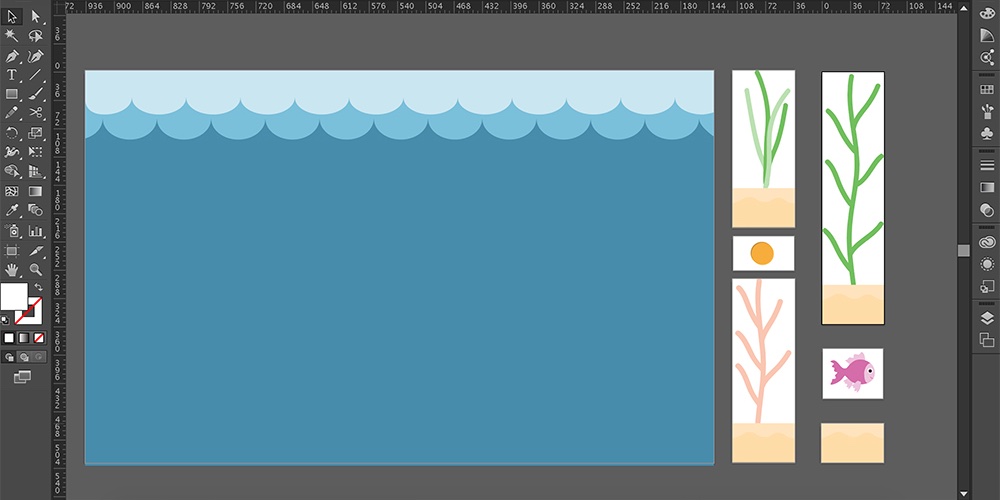
Design
After solidifying the game mechanics, I began to illustrate different components of the game. Using Illustrator I crafted a fish, fish food, sand and several types of underwater plant life.

Prototype
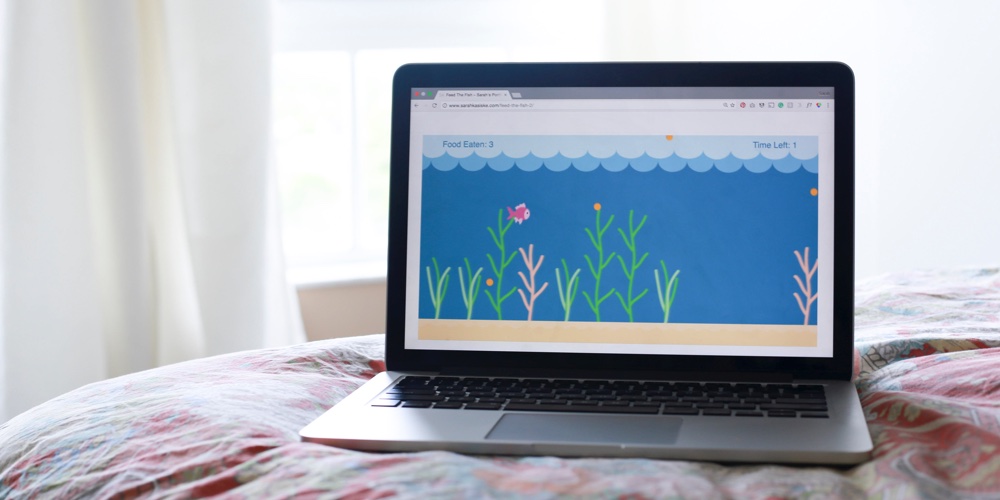
Combining my illustrations and code I created a final working prototype of the game.

View Additional Projects
Blueline
Blueline transforms the standard public safety radio into a radio application for police supervisors.
Sunnyside Reporting
Sunnyside Reporting is an online dashboard and reporting tool for nursing home administrators.
On a High Note
On a High Note is an interactive experience merging music, neuroscience and technology.
Homework Forecast
The Homework Forecast assists users deciding when they should complete their homework.