
Homework Forecast
The Homework Forecast assists users deciding when they should complete their homework. Pulling information from a weather API the Homework Forecast decides when homework should be completed based on the weather, when the homework is due and how much time the homework will take to complete.
Goal
Create a weather application, connecting to an API with JavaScript
Role
Coder
Team
This was an individual project
Process
Having no experience connecting an API with JavaScript, the first step in my process was learning more about APIs and the information I could pull from one. I conducted research online, searching for information about using an API. After learning what was possible I began exploring different ideas for the application. While a weather application is not a new and exciting idea, I wanted to create something that would make learning to use an API interesting. With a concept in hand, I began sketching ideas for the application’s interface. Sketching allowed me to focus and simplify my idea for the application. When my sketches were complete, I began to code the structure of the application using CSS and HTML. When the structure was complete, I infused the application with JavaScript, connecting the website to a weather API.

Research
Research was an essential part of this project. In order to connect an API with JavaScript I had to learn what an API is, how to pull information from an API and how to connect the API to a website with JavaScript. Learning what was possible allowed me to effectively generate realistic ideas for the project

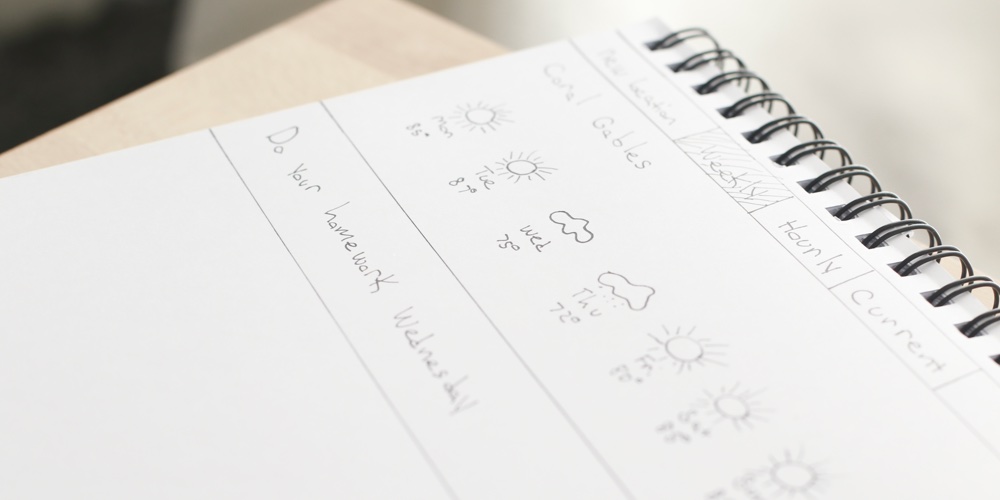
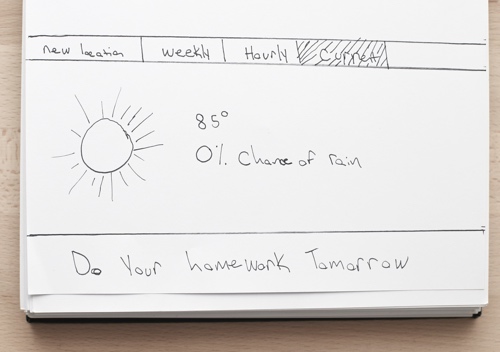
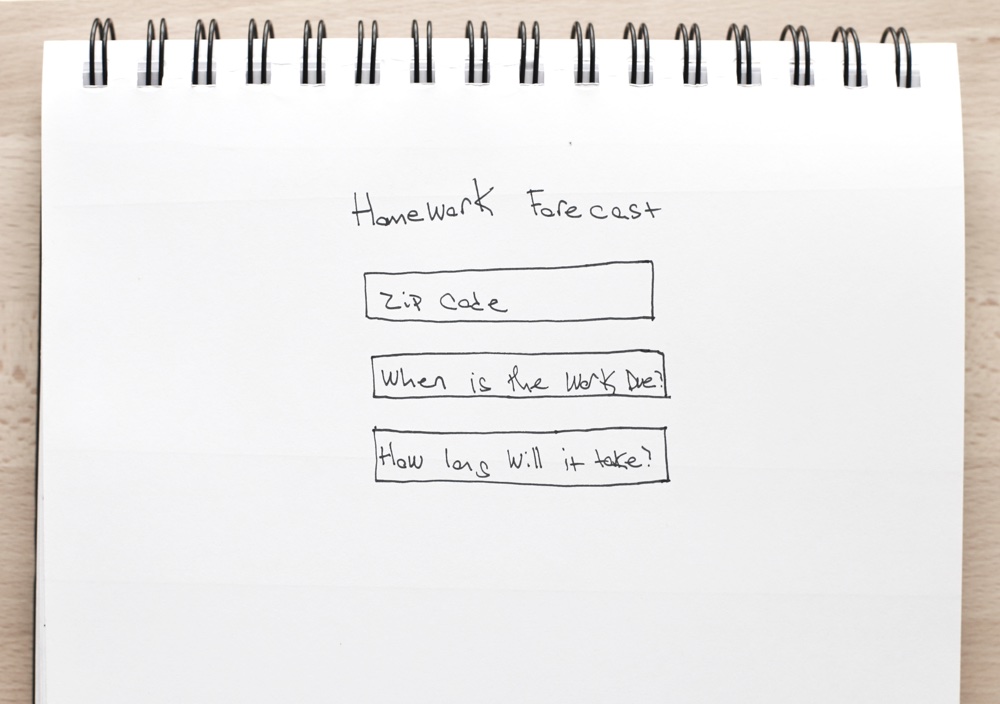
Sketches
After conducting some research, I began sketching ideas with pen and paper. In my initial ideas I included weekly views of the weather and an extended forecast section. Reviewing my sketches with different people and discussing my project helped me realize, just because I can pull a large amount of information from an API does not mean it is useful to anyone. Would someone really use my weather application in place of their normal daily weather source? The obvious answer was no. Thinking critically about my ideas allowed me to focus my project and remove unnecessary features, simplifying the application.

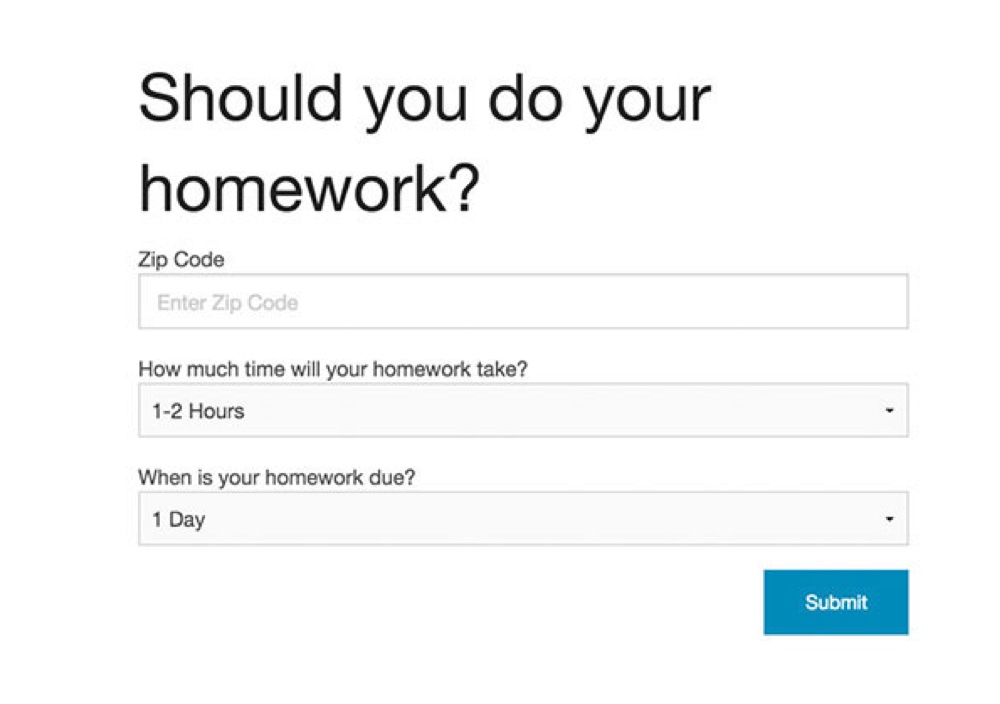
Code
Deciding on a concept for my weather application, I began coding the project. I started with HTML, building a framework for the website. I was able to quickly put together a simple two page website. With the structure in place I added some CSS to the application. When the application was functioning properly I began to add JavaScript, connecting the Homework Forecast to a weather API.

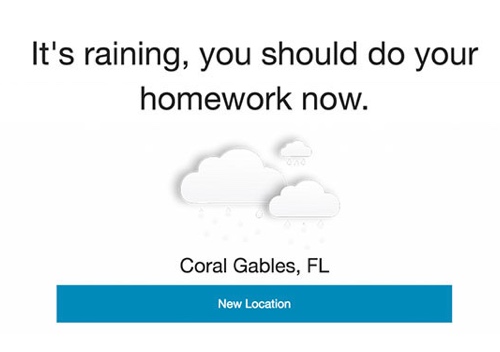
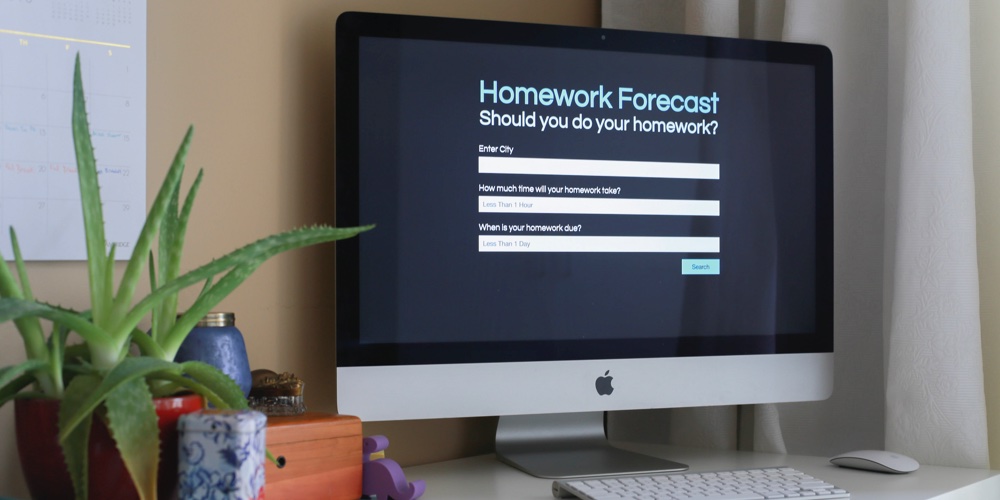
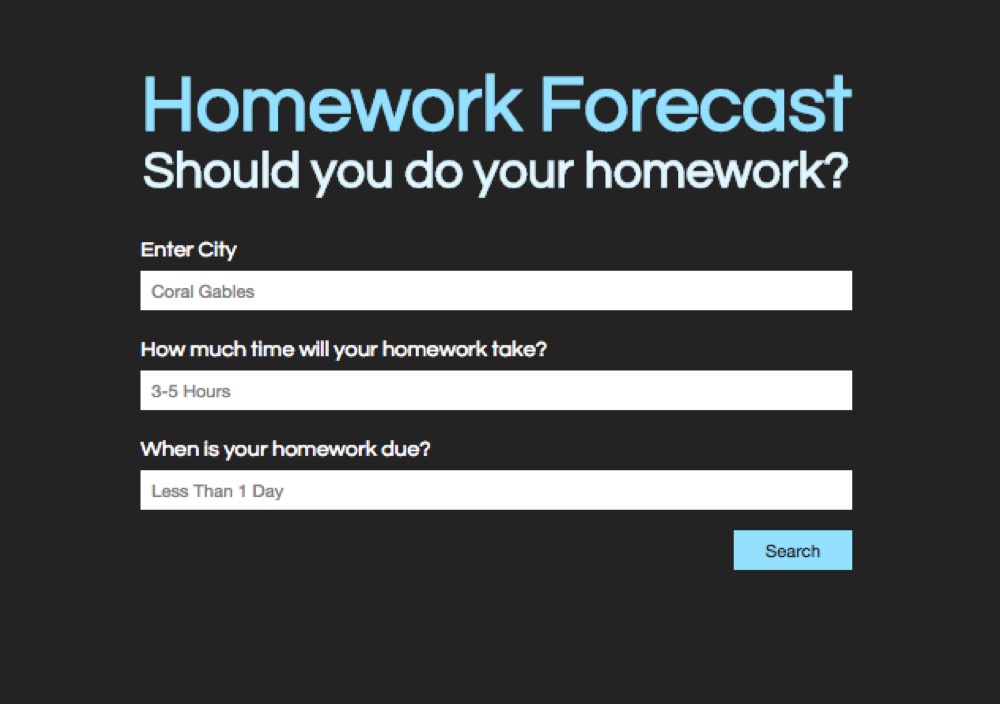
Prototype
Using JavaScript I was able to connect the Homework Forecast to an API and produce a working prototype. With the application connected to an API I was able to add code, allowing the application to read a user’s inputs. Depending on the user’s inputs and the current weather, the application responds, telling the user when they should complete their homework.

View Additional Projects
Blueline
Blueline transforms the standard public safety radio into a radio application for police supervisors.
Sunnyside Reporting
Sunnyside Reporting is an online dashboard and reporting tool for nursing home administrators.
On a High Note
On a High Note is an interactive experience merging music, neuroscience and technology.
Homework Forecast
The Homework Forecast assists users deciding when they should complete their homework.